Tabla construida a partir de códigos con sombras, puntos y curvas en las
esquinas
Pincha
Aquí
para que veas el resultado final
NOTA INFORMATIVA:
Cada sección tiene un video con la explicación sencilla del contenido
antes de comenzar la parte escrita, luego puedes profundizar en lo que
ya viste y los códigos los copias de las tablas del tutorial. Es más
fácil entender el procedimiento, viendo el video antes.

Vamos a utilizar un
programa de Microsoft que hoy día ya no viene con Windows y puedes descargarlo
pinchando aquí. Para ver cómo se hace la instalación pincha
aquí.

Vamos a explicar un poco de conceptos antes de
comenzar el ejercicio, es posible que no entiendas inmediatamente los
conceptos pero en la medida que hagas el ejercicio lo irás entendiendo.
Una tabla tiene el siguiente código que te lo da directamente programas
como Dreamweaver o FrontPage o aplicaciones de grupos o foros. Estos
programas o aplicaciones tienen una pestaña donde se colocan los codigos
y otra para la vista previa y así poder ir viendo cómo va quedando:
|
<div
align="center">
<table
width="0" border="0">
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
</div> |
Estos códigos Significan:
<div align="center"> sirve para
centrar un documento, si quieres que una tabla quede a la izquierda , no
necesitas colocarlo, pero a partir de la segunda si hay que centrar las
tablas y se cierra con el código </div>
<table> Es la marca de comienzo
de la tabla. Este elemento requiere la marca de cierre. Se escribe lo mismo
con con el símbolo / que cierra </table>
La propiedad width
establece el ancho de un elemento.El ancho de un elemento no incluye
relleno, bordes ni márgenes. se coloca así: table style=.
<tbody> delimita las otras
partes del contenido de la tabla que no están en el encabezado o en el pie
de página de la tabla. Aparecerá debajo del encabezado de la tabla.
<tr> Es la marca de
comienzo de una fila. Esta marca debe estar dentro del elemento table. Este
elemento requiere la marca de cierre. Se escribe lo mismo con con el
símbolo / que cierra </tr>
<td> Es la marca de
comienzo de una celda. Esta marca debe estar dentro del elemento tr. Este
elemento requiere la marca de cierre. Se escribe lo mismo con con el
símbolo / que cierra </td>
Si se consiguen
espacios que no podemos eliminar es posible que te consigas con este código
que indica un espacio, <td> </td>;
si lo eliminas cuidadosamente se cierra el espacio,
son seis elementos a eliminar.
Entre los dos <td></td>
viene el contenido de la tabla, los atributos, tamaño, color o trama, todas
son las propiedades, hablaremos de ellas a continuación.
- La propiedad border
permite definir en una única regla todos los bordes de los elementos
seleccionados
- La propiedad BG Background-color e define el color de
fondo de una tabla (bgcolor="#xxxxxx"), puede ser el valor de un color
en números # (hexadecimal)o la palabra clave
- La propiedad padding
establece el área de relleno en los cuatro lados de un elemento a la
vez.
- La propiedad CSS box-shadow añade efectos de sombra alrededor
del marco de un elemento-
Estilo de borde:
Se permiten los
siguientes valores:
- dotted- Define un borde de puntos
- dashed- Define un borde
discontinuo
- solid- Define un borde sólido
- double- Define un doble borde.
- La propiedad border-radius
nos permite redondear los bordes de las tablas
Es importante señalar que
dependiendo del tamaño que le des al borde sale la forma de la tabla
Un valor: radio de borde:
15 px; (el valor se aplica a las cuatro esquinas, que están redondeadas por
igual:

Dependiendo del valor de
los borde iguales, da la forma más o menos redonda: 360 px 360 px 360 px 360
px; dan una tabla totalmente simétrica

Cuatro valores: radio
de borde: 15 px 50 px 30 px 5 px; (el primer valor se aplica a la esquina
superior izquierda, el segundo valor se aplica a la esquina superior
derecha, el tercer valor se aplica a la esquina inferior derecha y el cuarto
valor se aplica a la esquina inferior izquierda):

Tres valores:
radio de borde: 15 px 50 px 30 px; (el primer valor se aplica a la esquina
superior izquierda, el segundo valor se aplica a las esquinas superior
derecha e inferior izquierda y el tercer valor se aplica a la esquina
inferior derecha):

Dos valores: radio
de borde: 15 px 50 px; (el primer valor se aplica a las esquinas superior
izquierda e inferior derecha, y el segundo valor se aplica a las esquinas
superior derecha e inferior izquierda):

Ejercicio

Para visualizar mejor los
códigos usaré el Programa de Adobe Dreamweaver
Se puede usar el FrontPage
o la interfase HTML de un grupo o foro, donde podamos ver la vista previa de
cómo va quedando y corregir si tenemos un error.
1. Vamos a realizar una
tabla paso a paso para entender estos conceptos. La primera tabla la haremos
redondeada y con la textura de abajo:
 https://i.imgur.com/nuvyudC.png
https://i.imgur.com/nuvyudC.png
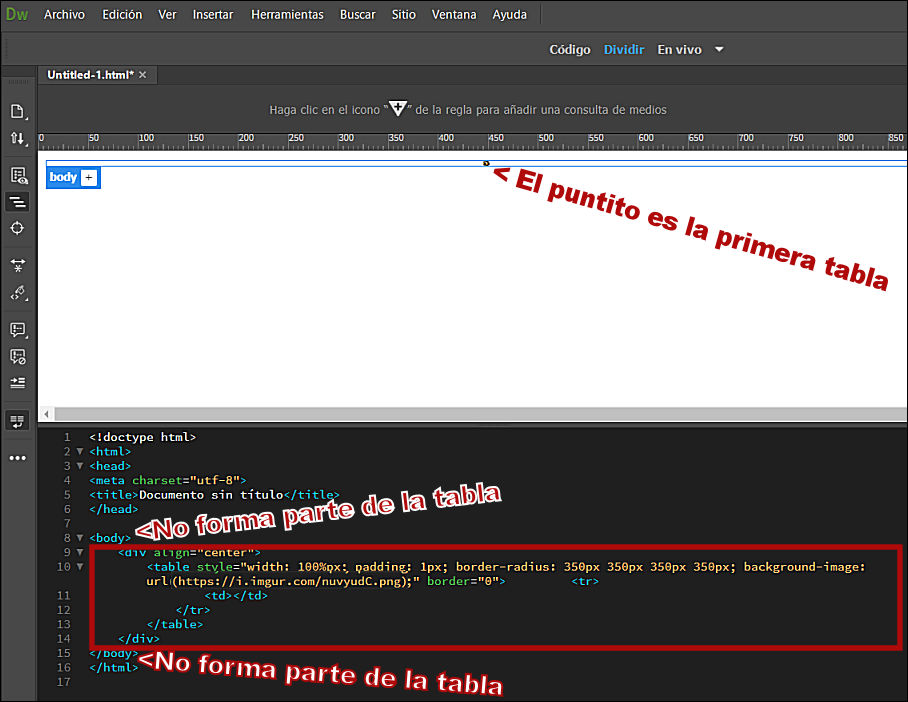
Este será el código:
|
<div align="center">
<table
style="width: 100%px; padding: 1px; border-radius: 350px 350px 350px
350px; background-image: url(http://i.imgur.com/i2kPBuo.png);"
border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
En el
programa el contenido de la tabla está entre las etiquetas pero no forma
parte de la tabla
<body>
</body>

Vamos
a guardar por primera vez.
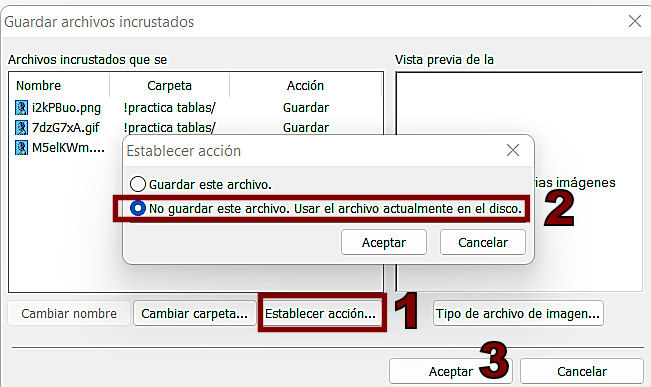
Te va a salir de vez en cuando este
cuadro de diálogo, para guardar archivos incrustados, no aceptes porque si
lo haces te va a guardar la textura en el disco y nos interesa es que se
guarde la que está alojada en Imgur, vas a hacer lo que te indico en la
imagen:
1 Establecer
acción
2 No guardar
este archivo. Usar el archivo actualmente en el disco
3 Aceptar

2. La segunda
tabla la haremos redondeada y con la textura de abajo:
 https://i.imgur.com/7dzG7xA.gif
https://i.imgur.com/7dzG7xA.gif
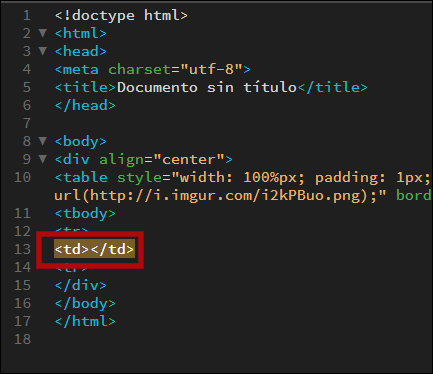
Pegaremos el
codigo entre <td></td>, cada tabla se busca este símbolo y se pega allí:

Este es el
código que pegaremos, observa que el padding aumentó a 2 px:
|
<div align="center">
<table
style="width: 100%px; padding: 2px; border-radius: 350px 350px 350px
350px; background-image: url(https://i.imgur.com/7dzG7xA.gif);"
border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
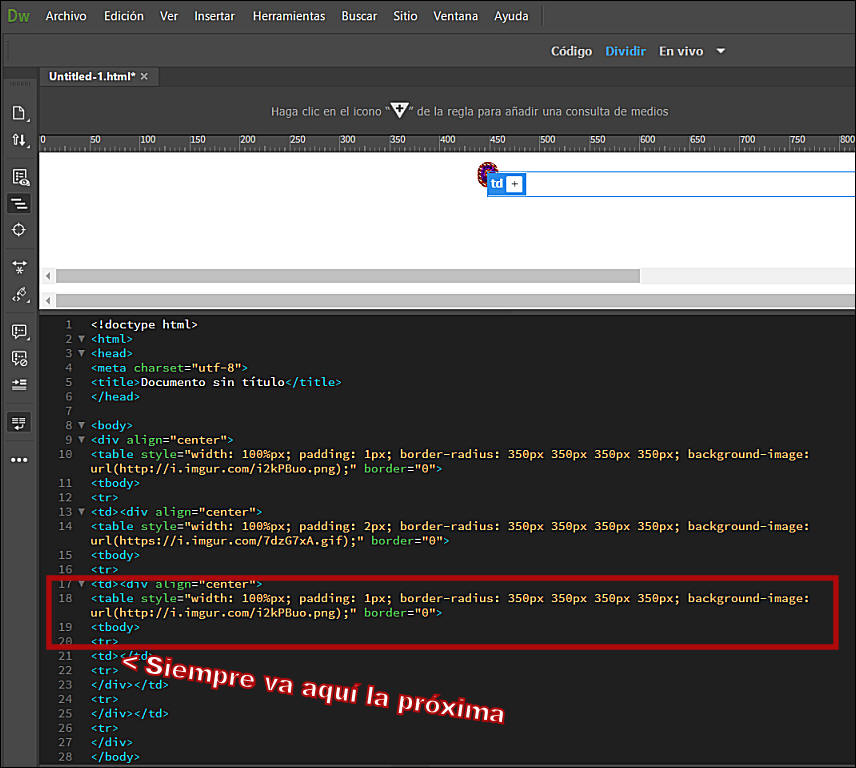
3. La tercera tabla la
haremos con el mismo código de la primera que está en el punto 1 de este
ejercicio para hacerle borde, Pegaremos el código entre <td></td> y el
padding está de nuevo a 1px, siempre pegaremos la próxima tabla allí:

|
<div align="center">
<table
style="width: 100%px; padding: 1px; border-radius: 350px 350px 350px
350px; background-image: url(http://i.imgur.com/i2kPBuo.png);"
border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
4. La cuarta tabla la
haremos con el mismo código de la primera que está en el punto 1 de este
ejercicio para hacerle borde, Pegaremos el código entre <td></td>, observa
que el padding aumentó a 20 px y va con esta textura:
 https://i.imgur.com/M5elKWm.png
https://i.imgur.com/M5elKWm.png
|
<div align="center">
<table
style="width: 100%px; padding: 20px; border-radius: 350px 350px
350px 350px; background-image:
url(https://i.imgur.com/M5elKWm.png);" border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
Para este momento llevamos
la tabla así:

5. En este punto vamos a
repetir la tabla 1 con la misma textura, pero con radius 0px para que sea
cuadrada
|
<div align="center">
<table
style="width: 100%px; padding: 1px; border-radius: 0px 0px 0px 0px;
background-image: url(http://i.imgur.com/i2kPBuo.png);" border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
6. Vamos a
repetir la tabla 2 con la misma textura, pero con radius 0px para que sea
cuadrada
<div align="center">
<table
style="width: 100%px; padding: 2px; border-radius: 0px 0px 0px
0px; background-image: url(https://i.imgur.com/7dzG7xA.gif);"
border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
7. Vamos a repetir la
tabla 1 con la misma textura, pero con radius 0px para que sea cuadrada
|
<div align="center">
<table style="width: 100%px; padding: 1px; border-radius: 0px
0px 0px 0px; background-image:
url(http://i.imgur.com/i2kPBuo.png);" border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
8. Vamos a colocar
esta tabla con la textura de abajo, con radius 0px
para que sea cuadrada, pero al padding le pondremos 80 px y cambiamos el
código de la imagen
 https://i.imgur.com/yHiwxu7.gif
https://i.imgur.com/yHiwxu7.gif
|
<div align="center">
<table style="width: 100%px; padding: 50px; border-radius: 0px
0px 0px 0px; background-image:
url(https://i.imgur.com/yHiwxu7.gif);" border="0">
<tbody>
<tr>
<td></td>
<tr>
</div> |
9. Repetir los pasos
5, 6 y 7 y tendremos la tabla como la de abajo:

10. Vamos a añadir la
tabla central donde irá el contenido, vamos a darle una forma diferente
como las que describimos en la parte de los border-radius. La textura
que usaré es la de abajo:
 https://i.imgur.com/krBfcnl.gif
https://i.imgur.com/krBfcnl.gif
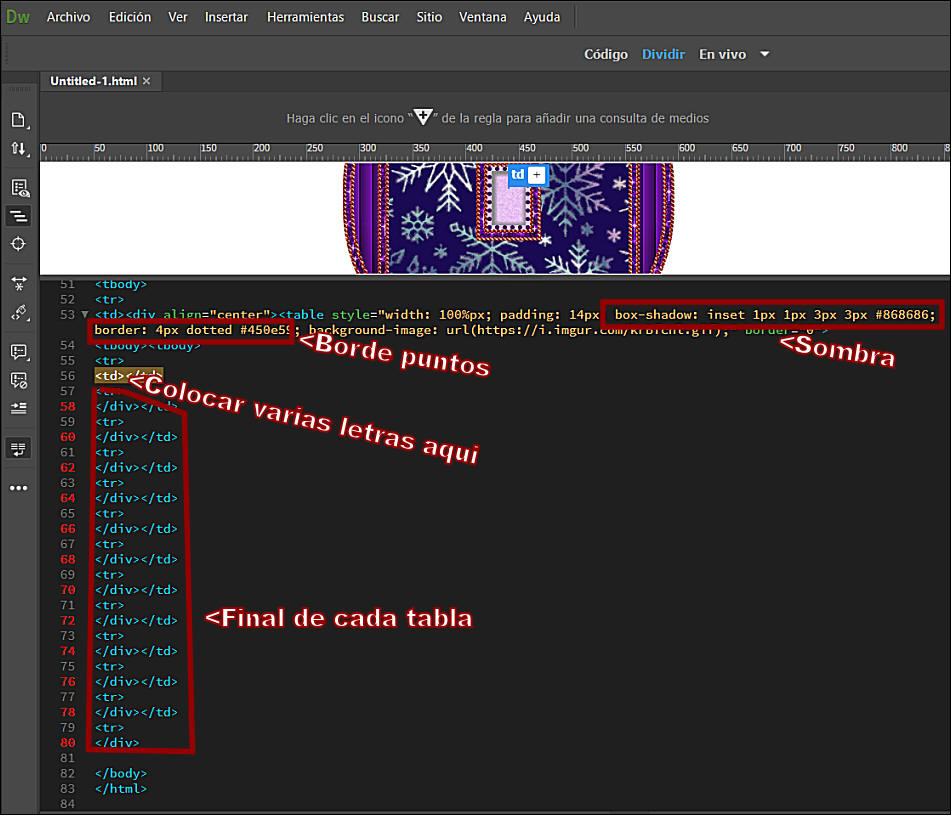
Este es el código que
veremos, la sobra que es la propiedad box-shadow con un gris claroy para
rodear el borde final una línea de puntos de 4x dotted con un color lila
oscuro y si queda muy pegado el centro se coloca entre los <td></td>
uunas letras para marcar el espacio :

|
<div align="center"><table
style="width: 100%px; padding: 14px; box-shadow: inset 1px 1px
3px 3px #868686; border: 4px dotted #450e59; background-image:
url(https://i.imgur.com/krBfcnl.gif);" border="0">
<tbody><tbody>
<tr>
<td></td>
<tr>
</div>
|
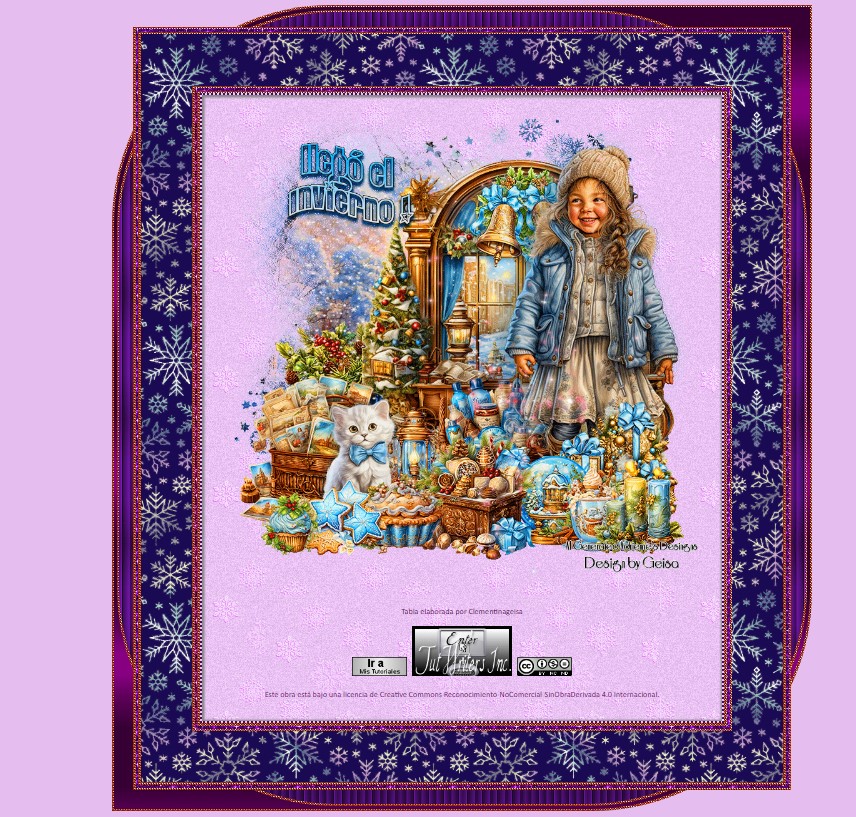
11. Ya puedes colocar
el contenido de tu tabla. Pincha
Aquí para que veas el resultado Hasta
este punto.
Crear Asimetrías: Redondeando un solo borde

12. Puedes añadir más
tablas antes de la final, o hacerlas con diferentes esquinas como se
explica al comienzo de esta parte.
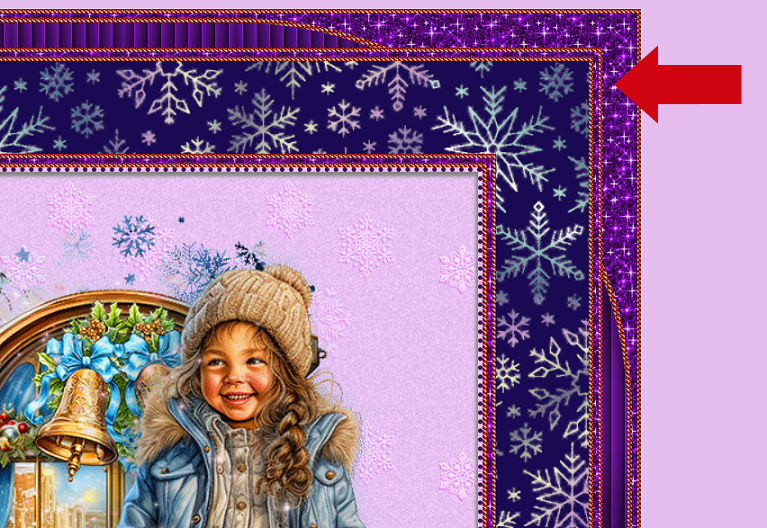
Y luego vamos a darle la
forma trabajándola desde las dos primeras tablas, para que nos quede la
forma de la imagen inferior a esta misma tabla:

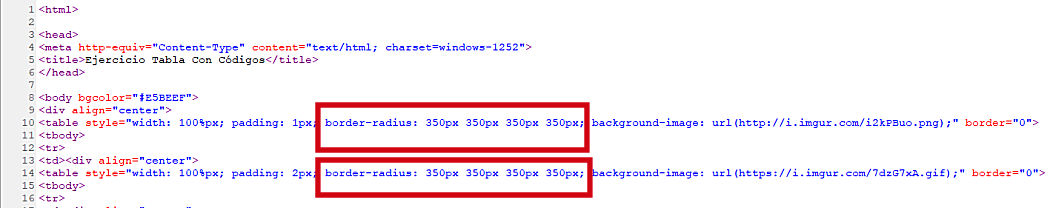
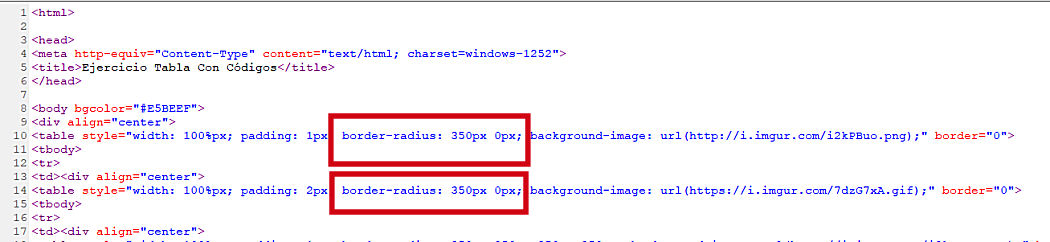
Para hacerlo modificamos
los valores de las dos primeras tablas, cambiando:
border-radius: 350px 350px
350px 350px:

Por border-radius: 350px 0px
Ahora vamos a tener lo
siguiente:

Y el resultado se verá así:

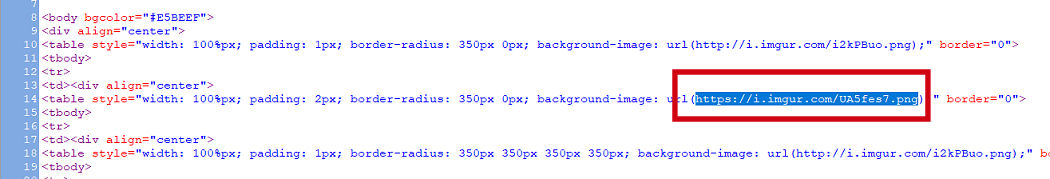
Para un acabado más
elegante, sustituyo el fondo de estrellitas lila, viene siendo el
segundo enlace; por un fondo liso o de un gradiente como el de
abajo:
 https://i.imgur.com/UA5fes7.png
https://i.imgur.com/UA5fes7.png
Y quedaría así, con el
borde de cadenitas amarillo y el siguiente liso:

El resultado se ve más
elegante:

Pincha
aquí
para que veas
el resultado final con la modificación de la tabla.
Puedes ahondar sobre el tema
en páginas como esta que consigues si
pinchas
aquí
.
Convertir tabla en BBC Code a HTML Code
Puedes traer las tablas que
tienes en los foros a Gabito transformando el BBC Code en HTML que es el
formato que se trabaja en Gabito, es muy sencillo tienes el vídeo abajo.
El secreto es reemplazar los corchetes [ ] por el Mayor o
Menor < >, quitas la imagen de adorno porque te va a salir en BBC
Code y la sustituyes por la subida a un servidor:

Resultados de las
Practicas
Se colocarán dos veces: En el
General y en
Prácticas de Tablas
Este tutorial tiene una
licencia de creación donde certifica que no es copia de otra lección,
que es de mi autoría. Si considera que estos contenidos son un plagio , puede denunciar un delito contra la propiedad intelectual
y emprender la demanda
legal correspondiente.