|

Animación en segundo plano con Sqirlz Water
Reflections
 
Programas: PSP, Animation Shop y Sqirlz Water Reflections que puedes descargar
aquí
.
Materiales: Que descargaremos de
aquí.
Primera parte
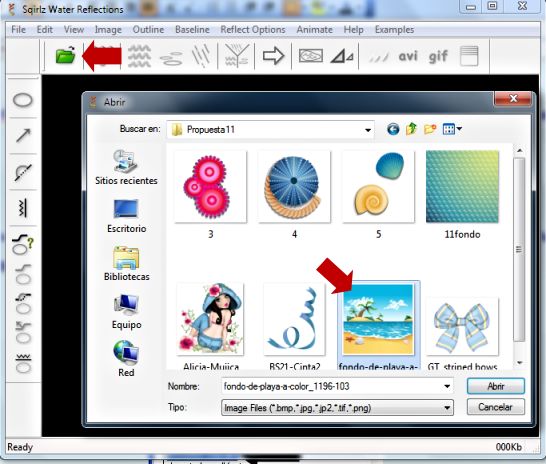
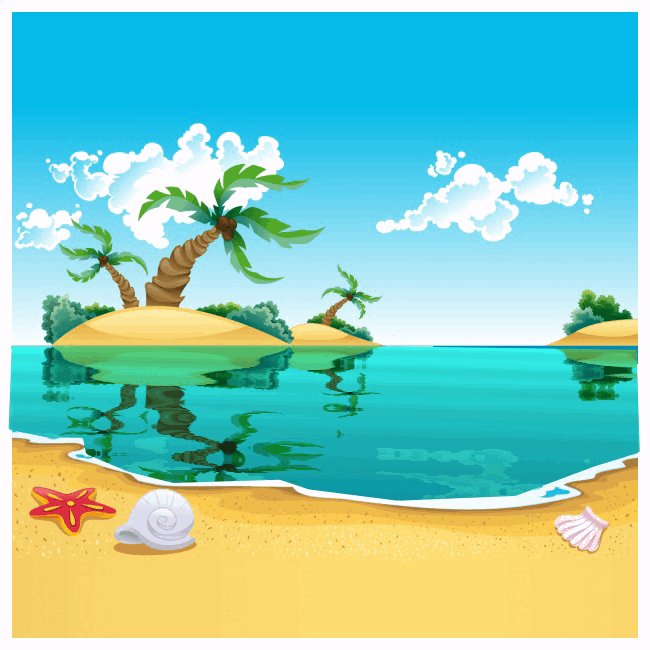
1. Abrir el
Programa Sqirlz Water Reflections. Luego abres
la imagen fondo-de-playa-a-color_1196-103 dentro
del Programa:

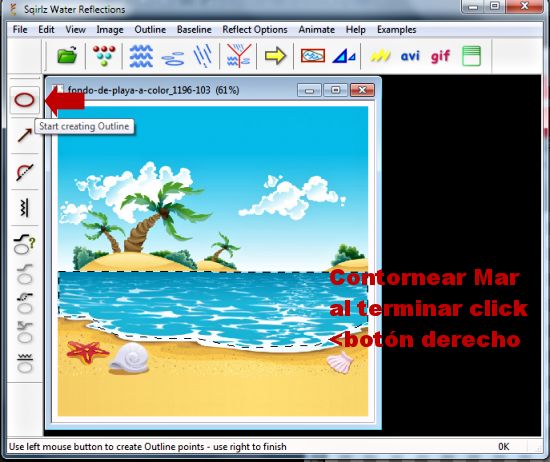
2. Luego
activamos Start creating Outline, para
seleccionar el área que queremos animar dando
pequeños toques con el botón izquierdo, al
terminar inchamos con el botón izquierdo
para cerrar el área:

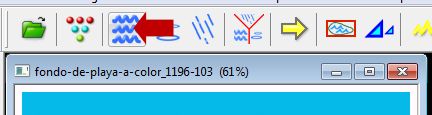
3. como vamos
a animar solo el mar seleccionamos el símbolo de
olas...si quisiéramos solo círculos en el agua,
seria la siguiente opción, para lluvia la otra y
para los tres efectos a la vez; la que tiene una
Y con los tres símbolos:

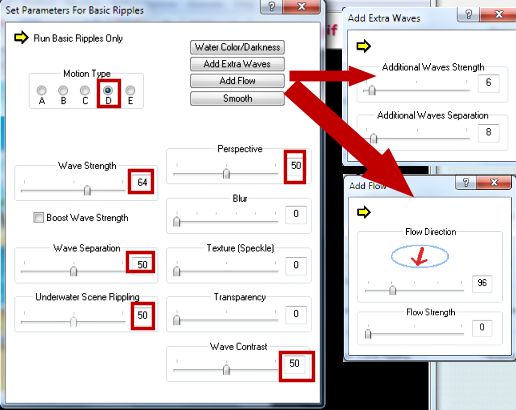
Nos abre esta
ventana a la cual le vamos a colocar estos
valores, debemos abrir también la ventana Add
Extra waves y Add Flow y colocar los valores de
la imagen:

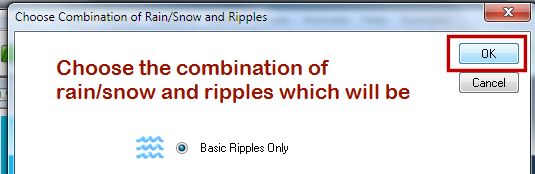
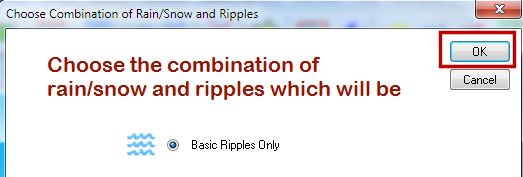
Nos abre otra
ventana donde dejamos seleccionado solo el ícono
de las olas:

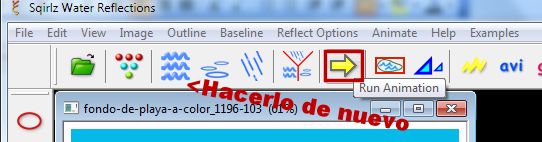
Para ver la
animación pinchamos en la flecha amarilla..si no
estamos contentos con el resultado ajustamos de
nuevo pinchando de nuevo en el ícono de la Ola:

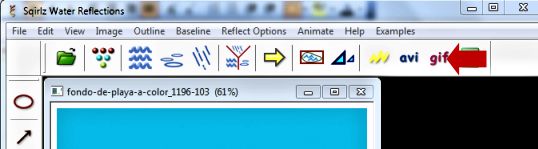
3. Para
guardar pinchamos en el formato deseado, en
nuestro caso un gif:

Luego
pinchamos en esta opción y colocamos el nombre
de la imagen con la que la vamos a guardar:


Segunda parte
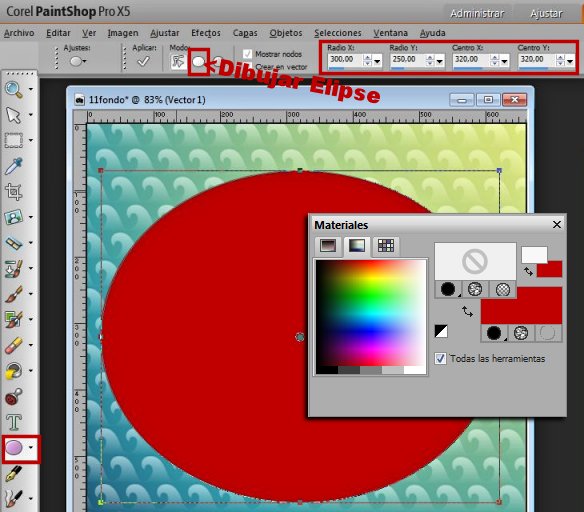
4.
Tomamos la imagen 11fondo, vamos a
Ventana/Duplicar y trabajamos sobre esta copia.
A continuación vamos a Activar la Herramienta
Elipse, con el Color del Fondo activado en
cualquier color, en Dibujar Elipse y con los
valores para X y Y de la imagen; estos valores
van a darte el tamaño exacto y te lo va a
centrar justo donde lo necesitamos:

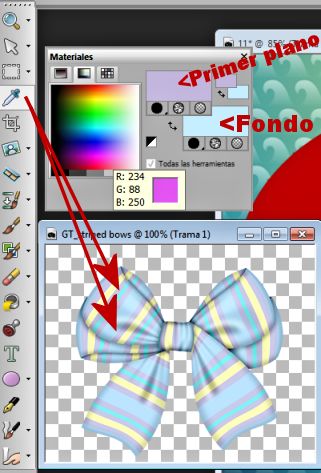
5. Agrega una
nueva capa de trama, abre la imagen GT_striped
bows, y elige con el gotero un color para el
primer plano y otro para el segundo plano del
lazo:

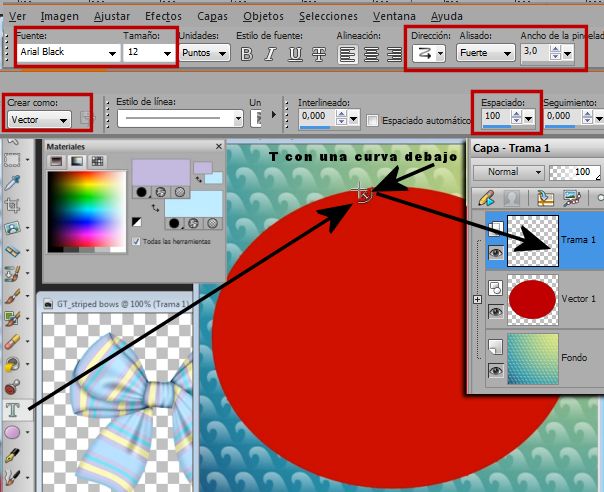
Luego
activamos la Herramienta Texto; para hacer una
costura alrededor del Elipse, vamos a realizar
una línea continua de guiones : - . Para eso
vamos añadir una nueva capa , para que quede una
separación entre cada uno vamos a colocar un
Espaciado de 100 y para que se vean dos colores
del lazo, vamos a colocar el Ancho de la
Pincelada en 3 y la creamos como Vector. Al
activar el texto vamos a esperar a que se haga
una T con una curva debajo, eso nos va a indicar
que se va a escribir alrededor de la forma.
:

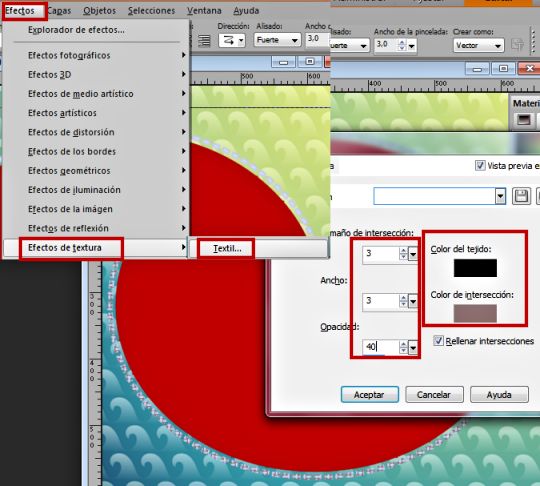
A
continuación vamos a Efectos/Textura/ Textil; te
va a pedir cambiar a capa de trama, acepta.
A continuación aplica el filtro con los valores
de la imagen. En colores aplica Negro y #957575.

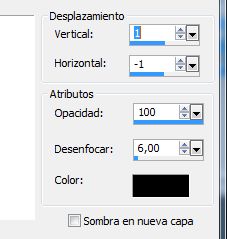
Luego
Efectos/3D/ Sombra: 1, -1, 100, 6.

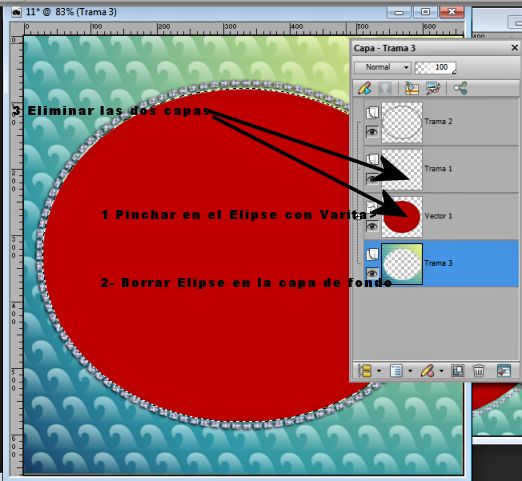
6. Ahora
vamos Pinchar sobre el Elipse, luego nos vamos a
la capa estampada y borramos, pero antes vamos a
Capas/Convertir capa de fondo para que nos quede
el fondo transparente . Para finalizar borramos
la capa del vector y la capa que colocamos
encima para poder escribir:

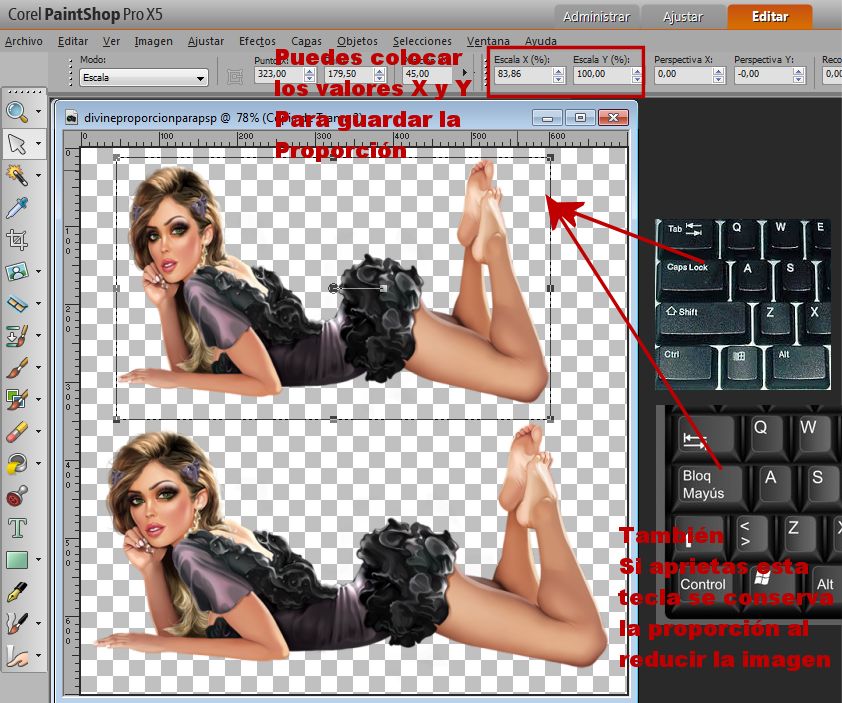
7. Vamos a
adornar el tag. La imagen
de la chica de Alicia Mujica le cambiamos el
tamaño al 50% en Alto y Ancho en
Imagen/Cambiar tamaño y aplicamos la misma
sombra. Una de las cosas más importantes de un
diseño es no cambiar las proporciones, no se ve
estético una imagen estirada más de un lado que
de otro, a menos que se haga por un efecto de
deformación que necesitemos darle a la imagen.
 Aqui
te muestro otras opciones que podemos utilizar
para cambiar el tamaño sin cambiar la proporción
usando la Herramienta de Selección: Aqui
te muestro otras opciones que podemos utilizar
para cambiar el tamaño sin cambiar la proporción
usando la Herramienta de Selección:

Copiamos esa imagen, la pegamos y la colocamos a
la izquierda, como le hemos cambiado el tamaño
pierde un poco de Nitidez, vamos a arreglarlo en
Ajustar/Nitidez/Máscara de enfoque. colocamos el
lazo a la derecha y con la Herramienta de
 Selección
lo ladeamos un poquito y aplicamos sombra con
los valores que usamos anteriormente. Tomamos el
resto de los elementos, los copiamos como nueva
capa y lo pegamos a la derecha, le cambiamos el
tamaño pinchando con la herramienta Selección en
la tecla mayúscula, así nos aseguramos que la
vamos a reducir correctamente sin cambiar la
proporción; con esto último vemos un segundo
método de cambiar el tamaño a una imagen
conservando las proporciones. Otro consejo es
que se debe cambiar una sola vez el tamaño de la
imagen para conservar su nitidez, es preferible
deshacer el cambio si no estamos satisfechos y
asignar un nuevo valor, que aplicar dos veces un
cambio de tamaño. Selección
lo ladeamos un poquito y aplicamos sombra con
los valores que usamos anteriormente. Tomamos el
resto de los elementos, los copiamos como nueva
capa y lo pegamos a la derecha, le cambiamos el
tamaño pinchando con la herramienta Selección en
la tecla mayúscula, así nos aseguramos que la
vamos a reducir correctamente sin cambiar la
proporción; con esto último vemos un segundo
método de cambiar el tamaño a una imagen
conservando las proporciones. Otro consejo es
que se debe cambiar una sola vez el tamaño de la
imagen para conservar su nitidez, es preferible
deshacer el cambio si no estamos satisfechos y
asignar un nuevo valor, que aplicar dos veces un
cambio de tamaño.
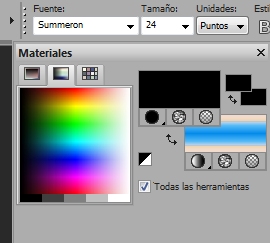
8. Colocamos
nuestro nombre con la fuente Summeron que viene
en los materiales, colocamos para el Primer
plano negro y para el Fondo un degradado, antes
de escribir colocamos de nuevo el Espaciado en 0
y al terminar de colocar nuestra firma aplicamos
la misma sombra.

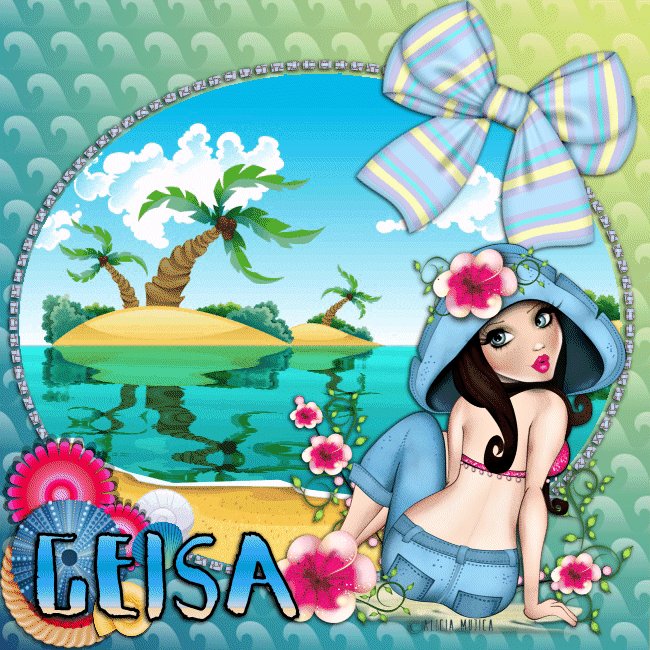
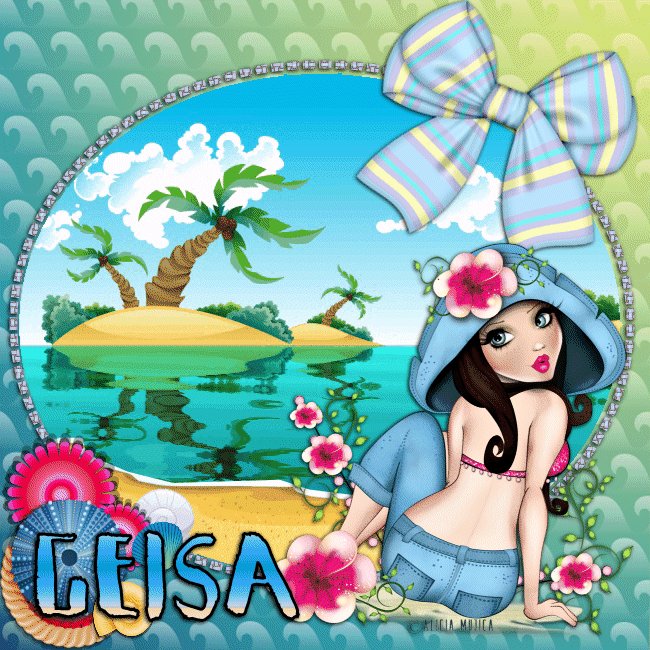
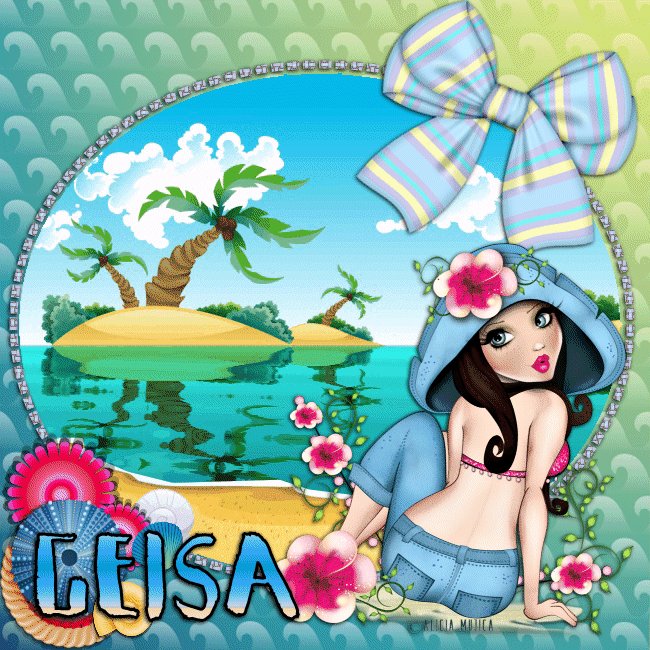
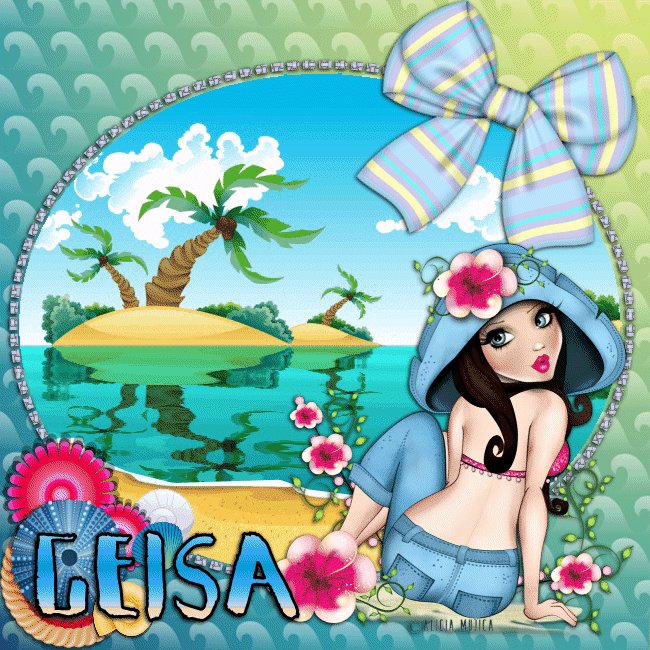
Guardamos en
.png y nuestro resultado debe quedar así:

Tercera parte
9. Abrimos el
Animation Shop y abrimos el if animado que
trabajamos con el programa Sqirlz Water Reflections.
Vamos a Ver/Alejar x5 y notaremos que la
animación tiene 20 cuadros. Abrimos la imagen
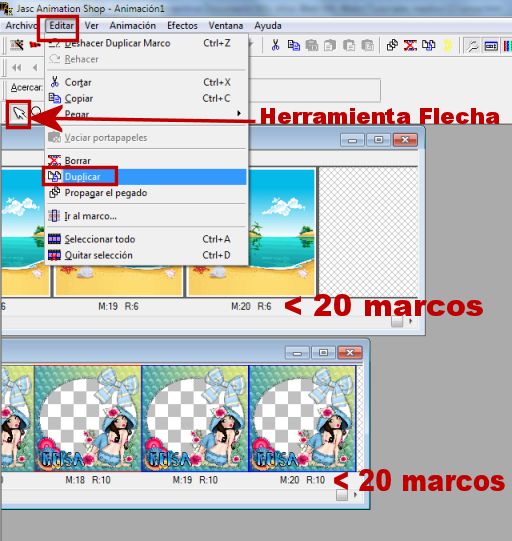
que guardamos en .PNG, Ver/Alejar x5, vamos a
Editar/Duplicar hasta tener 20 cuadros como en
el Gif, usaremos la herramienta Flecha y los
comandos seleccionar todo o Quitar la selección
para ir duplicando hasta tener 20:

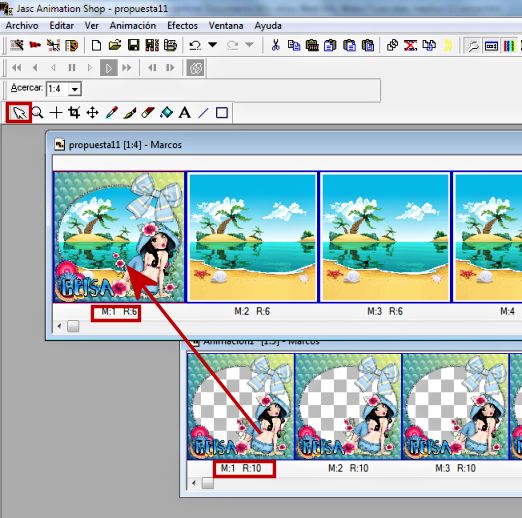
10. Vamos al
Gif del paisaje: Editar /Seleccionar todo
y colocamos el primer cuadro a la vista. Luego
vamos a la imagen de la chica que duplicamos:
Editar /Seleccionar todo y colocamos el
primer cuadro a la vista y arrastramos con la
Flecha la imagen hasta que quede centrada,
soltamos y está listo el trabajo, al tener
seleccionado todos los cuadros de la primera
imagen se van a pasar a todos los cuadros de la
segunda imagen, siempre que lo traslademos desde
el primer cuadro de una al primer cuadro de la
otra. A continuación vamos a Ver/Animación y en
caso de no quedar bien colocado en el primer
intento, vamos a Editar/Deshacer en ambos
archivos y colocamos de nuevo la imagen de la
chica sobre el paisaje. Cuando quedemos
satisfechos sólo quedaría guardarlo como gif:

 
Geisa
2.017




®
ClementinaGeisa
licencia de Creative
Commons. |